
全スチルでノベルゲーム!!挫折しかけたUI設計奮闘記
新しいこと大好きプログラマーとして、日々好奇心とワクワクを胸にコードと向き合っています。 ひとりで挑む壮大なプロジェクト―ノベルゲームの制作に没頭中! 限られたリソースというパズルを解くために、立ち絵や音楽は頼もしいAIの力を借りながら、ストーリーやキャラクター設定、最終編集は自分の手で仕上げています。
すべてをスチルで表現したい!…が挫折気味:ノベルゲームUI奮闘記
こんにちは、あおいろです!最近はノベルゲームのUIまわりを作り込もうと奮闘しているんですが、どうせなら背景+立ち絵だけじゃなくて、すべてスチルで物語を表現したいな~と考えてたんですよ。 でも試行錯誤してみると、これがなかなかハードルが高い…。ということで、今回はUI設計のあれこれと、背景の切り抜き作業について語ります。
■ 本当は“全スチル+メッセージ”形式にしたかった!
ノベルゲームのUIって、一般的には「背景にキャラ立ち絵を重ねて、画面下部にメッセージウィンドウ」という形が多いですよね。 一方わたしは、背景もキャラも全部1枚絵(スチル)の状態で、そこにメッセージを乗せるスタイルに憧れてました。吹き出し形式もいいかなと思ったんですが、どうやら実装コストが想像以上にかかりそうなので見送り……。 結局、「メッセージウィンドウを画面下部に表示する」というオーソドックスな形式に落ち着くことにしました。
■ 3枚のスチルを作ってみたけど…
試験的に3枚のスチルをAI生成してみたんですが、思った以上にキャラの一貫性が保てなくて苦戦中。 同じキャラクターを表現するのに、「髪型」「服装」「表情」などいろいろパラメータを入れまくると、逆に今度は背景が生成されなくなっちゃうんですよね。 うーん、これはやっぱりLoRA(学習データを使って特定キャラの見た目を固定化する技術)が必要そう…。あらためて、「AIイラストの奥深さって半端ないな…」と痛感しました。
■ 結局、背景+立ち絵+メッセージウィンドウ
というわけで、しばらくは背景画像と立ち絵画像、画面下部にメッセージウィンドウを配置する、いわゆる定番スタイルで進めることに決定! やっぱりこの方式が一番無難ですね。スチルを頻繁に差し替える手間も減るし、キャラの一貫性の問題もそこまで気にしなくて済みそうです。
■ 背景を抜く作業が意外と大変
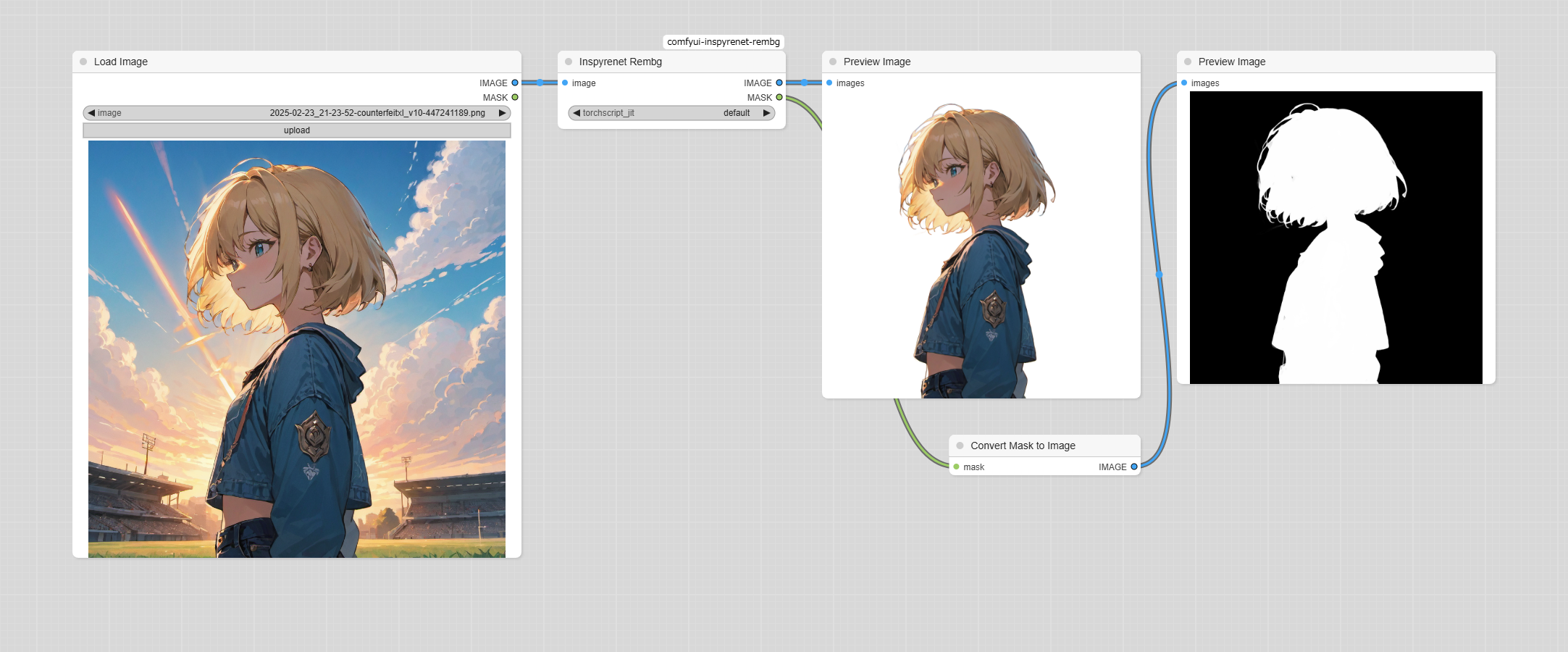
立ち絵を背景に重ねるには、キャラクター画像の背景を透過にしなきゃいけない。そこで、前々から使っていたComfyUIを拡張して、背景切り抜き機能を導入してみました。具体的には:
- Stability Matrix でインストールした ComfyUI に、ComfyUI-Manager 拡張機能をインストールして、ComfyUI-Manager 拡張機能 から ComfyUI-Custom-Scripts と ComfyUI-Inspyrenet-Rembg のカスタムスクリプトを追加しました。
正直、何を言っているのか自分でもよくわからなくなるほど混乱…(笑)。 でも最後に入れた「ComfyUI-Inspyrenet-Rembg」のおかげで、サクッと背景を消すことができるようになりました!ここまで来るのに結構苦労したので、少しは成長した気分です(笑)

■ まとめ&これから
- 最初は「全スチル+メッセージ表示」に挑戦→実装コストが高すぎて断念
- 一貫性のあるキャラを作るにはLoRA必須かも…
- 最終的に、背景+立ち絵+メッセージウィンドウの定番UIに落ち着いた
- ComfyUI の背景切り抜き拡張で、透過作業がスムーズに
理想と現実のギャップにちょっと凹んでますが、まだまだ開発はこれから。もしかしたら気が変わって再びスチル表現に挑戦するかもしれません(笑)。 それでは、次回はキャラクターの立ち絵をどうやって増やすか、あれこれ研究してみようと思います。お楽しみに!
ではでは~✨