
MVP思考でノベルゲームを作る:まずは最低限動かしてみた
新しいこと大好きプログラマーとして、日々好奇心とワクワクを胸にコードと向き合っています。 ひとりで挑む壮大なプロジェクト―ノベルゲームの制作に没頭中! 限られたリソースというパズルを解くために、立ち絵や音楽は頼もしいAIの力を借りながら、ストーリーやキャラクター設定、最終編集は自分の手で仕上げています。
2025年2月19日:ビジュアルノベルゲーム開発スタート!
どうも、あおいろです!ついに今日からビジュアルノベルゲームのシステム実装を始めました。
「既存の制作ツールを使ってもいいんじゃない?」と自分にツッコミつつ、やっぱりプログラマー魂がうずいてしまうんですよね(笑)。
今回はWebで動く&3D表現もできる環境を整えて、表現の幅を広げたいな~という狙いもあります。
■ 既存ツールは使わない…の理由
「表現の幅を狭めたくない」というもっともらしい理由がありますが、ぶっちゃけ自作したいだけ、という気持ちも否めません(笑)。
でもせっかくなら作り込みがいのあるシステムがいいかなと思い、ちょっと無謀かもしれないけどチャレンジを決意しました。
■ 技術選定:Web + 3Dで攻める!
- vite + TypeScript:開発効率や型安全性を重視して採用。
- three.js:やっぱり3Dといえばthree.jsですよね!WebGLを手軽に扱えて最高。
- anime.js:UIアニメーションをカスタマイズしたくて、これまた有名なライブラリをチョイス。
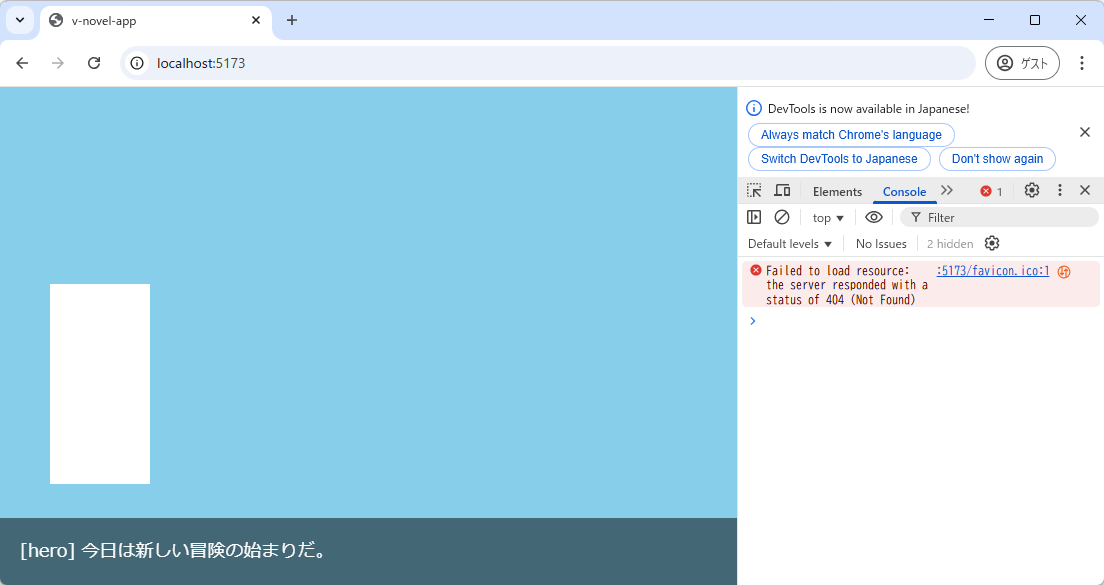
まずはザックリと環境構築して、ビジュアルノベルの土台を作ってみました。シンプルな場面切り替えと、3D空間にテキストウィンドウを浮かべる仕組みあたりから進めていく予定です。
■ 何かを作るときは「MVP」を意識
最近「MVP(Minimum Viable Product)」という考え方が大事だな~と改めて感じています。MVPは「最小限の機能を実装した、実際に動く形」をまず作るという手法です。
なんとなく頭で考えているだけだと「機能盛り込みたい病」が発動しがちですが、MVPを意識すれば、一旦動くものを早めに作れるのでモチベーションを保ちやすい!これ、地味に大切だと思うんですよね。
■ 今日の進捗:まずは最低限動かす
MVPの発想で、ノベルゲームの実行エンジン部分と仮シナリオだけをとりあえず組み込みました。まだまだ不格好ですが、文字が表示されるのを見ただけでニヤニヤが止まりません(笑)。やっぱり自分で作ったものが動く瞬間って最高ですよね!
■ まとめ
- 既存ツールは使わず、あえて自作にこだわる
- Webで動く&3D表現をするための技術スタックを採用
- MVPを意識して小さく作ってみる→モチベーション維持に効果大!
まだまだ機能は足りないし、デザインも「むき出しのデバッグ画面」って感じですが、これからじわじわと改良していきます。自分でゼロから作る分、自由度は高いけれど、沼にハマりそうな予感も…(笑)。
そんなわけで、今日はビジュアルノベルゲームの開発をスタートさせた一日でした!引き続きがんばっていくので、どうぞよろしく~。
ではでは~✨